WordPress’i zenginleştirmenin yollarından biri hiç şüphe yok ki Custom Fields (Özel alanlar) kullanmaktan geçiyor. Son zamanlarda bir kaç projede ve kendi blogumda yaptığım değişikliklerde Custom Fields ‘in nimetlerinden faydalandım.
WordPress’de şablon oluştururken herhangi bir yazı veya sayfa için daha önceden belirlenmiş bazı alanları kullanmak durumundayız. Bunlardan birkaçı mesela the_title, the_content, the_tags. Tüm bu alanlar yazının ID numarası ile birlikte kaydedilir. Kullanmak istediğimizde ise döngü içerisine yerleştirmemiz yeterli olur.
Bu alanların tamamına http://codex.wordpress.org/Template_Tags adresinden ulaşabilirsiniz.
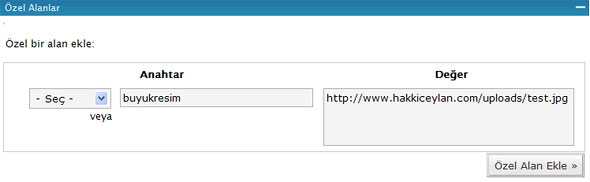
Özel alanlar ise önceden tanımlı alanların bize yetmediği durumlarda kullanılabilir. Kendi blogum için yaptığım çalışmadan örnek vererek devam etmek istiyorum. Uzun zamandır gönderdiğim her yazıyı bir görsel medya ile destekliyordum. Bu genellikle kendi çektiğim fotoğraflardan biri ya da ilgili bir resim olabiliyordu. Fakat bunu yaparken resmi klasik olarak yazının içerisinde üste bir yerlere yerleştiriyordum. Son kullandığım şablonda bu durumu değiştirdim ve yazı ile yazıya ait resmi birbirinden ayırdım. Bunun için yaptığım sadece Özel alanlar (Custom Fields) bölümüne gelerek buyukresim isimli bir Anahtar tanımlamak ve Değer kısmına da kullanacağım resmin adresini girmek oldu.

Bu anahtarların değerini şablonumuzda göstermek için;
kodunu kullanıyoruz, codex.wordpress.org den kullanımına bakabilirsiniz. Fakat bu kısımdaki açıklamalar tamamlanmamış ve kullanımı da pek pratik değil. Bu nedenle Özel alanlardaki değerleri göstermek için Get Custom Field Values isminde ufak bir eklenti kullanıyorum. Bu eklentiyi indirip etkinleştirdikten sonra döngü içerisinde kullanımı;
şeklinde oluyor. Bu şekilde yazdığınızda buyukresim anahtarı için girdiğim değeri direkt olarak ekrana basıyor. Eğer text olarak kullanmak istiyorsanız bu şekilde kullanabilirsiniz. Örneğin bir gezi bloğunuz var ve gezi fotoğraflarınızı yayımlıyorsunuz. Her yazıya yer isimli bir anahtar değer tanımlayıp onu döngü içerisinde
şeklinde kullanarak gönderdiğimiz yazılarla birlikte yer bilgilerini yayımlayabiliriz. Benim kullandığım ise ufak bir farkla bu değeri bir resim dosyasının yolu olarak tanımlamak. Yani ekranda resim dosyasının yolunu göstermek değil resim dosyasının kendisini göstermek istiyorum, bu yüzden kullandığım kod şu şekilde oluyor;
; ?>)
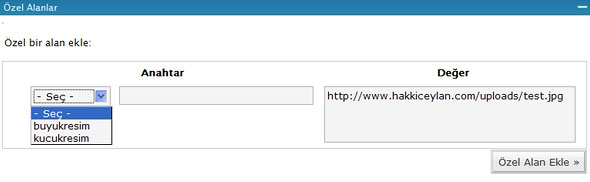
Bir yazıya birden çok anahtar tanımlayıp hepsini döngü içerisine yerleştirerek kullanabilirsiniz. Bir anahtarı herhangi bir yazıda ilk kez tanımladıktan sonra başka bir yazıda kullanmak istediğinizde tekrar yazmanıza gerek yoktur.

Özel Alanlar kısmında sol taraftan seçebilir ve hemen değerini girebilirsiniz. Ufak bir ipucu olarak eklediğiniz değerleri sonradan güncelleyebilirsiniz fakat güncelledikten sonra yazınızı kaydetmeyi de unutmayın.
